【チェックリスト有り】ShopifyはSEO対策に弱い?強い? 対策方法やおすすめアプリ・ツールについて紹介

目次
- 1 ShopifyはSEO対策に弱い?強い?その他のECカートと比較してどうなのか?
- 2 ShopifyでできるSEO対策チェックリスト19つ
- 2.1 対策キーワードを決める
- 2.2 titleタグの適切な設定
- 2.3 meta descriptionタグの適切な設定
- 2.4 見出しタグの適切な設定
- 2.5 適切な画像ファイル名の設定
- 2.6 altタグの適切な設定
- 2.7 内部リンク設定
- 2.8 sitemap.xmlファイルの設定
- 2.9 robots.txtファイルの設定
- 2.10 canonicalタグの設定(重複コンテンツの回避)
- 2.11 ページURLを英数字に設定
- 2.12 構造化データの設定
- 2.13 ブログ投稿
- 2.14 商品ページの作り込み
- 2.15 表示速度の改善
- 2.16 被リンクの精査
- 2.17 リンク切れチェック
- 2.18 ページのフレッシュネス管理
- 3 ShopifyのSEO対策におすすめのアプリ3選
- 4 ShopifyのSEO対策に必須ツール
- 5 ShopifyのSEO対策に関するよくある質問
- 6 Shopifyの導入~SEO対策はPULL-NETにご相談下さい
ShopifyはSEO対策に弱い?強い?その他のECカートと比較してどうなのか?
結論、出来る事が多いためSEO対策はしやすいと考えられます。例えば、アプリ導入による「画像最適化」「表示速度改善」「構造化データマークアップ」など対応ができ、他のECカートにはあまりない部分です。

ただ、”SEO対策がしやすい”というだけなので、他のECカートが劣っているということではありません。BASEやSTORESなどの無料でサイトを作れるカートを除けば、他のECカートでも十分なSEO対策は可能です。
SEO対策に強いのか、弱いのかだけでShopifyにするかどうかを決める必要はないかと考えています。
ShopifyでできるSEO対策チェックリスト19つ
ここでは、ShopifyでできるSEO対策チェックリストを紹介します。少し多いので、ここで一覧表示しておきますので、気になる項目へ飛んでご確認ください
対策キーワードを決める
titleタグの適切な設定
meta descriptionタグの適切な設定
見出しタグの適切な設定
適切な画像ファイル名の設定
altタグの適切な設定
内部リンク設定
sitemap.xmlファイルの設定
robots.txtファイルの設定
canonicalタグの設定(重複コンテンツの回避)
ページURLを英数字に設定
構造化データの設定
ブログ投稿
商品ページの作り込み
表示速度の改善
被リンクの精査
リンク切れチェック
ページのフレッシュネス管理
対策キーワードを決める
SEO対策を始める前に、「どの検索キーワードでどのページを上位表示したいのか」を決めてください。SEO対策は上位表示させたい対策キーワードとそれに対応する対策ページが存在することが前提としてあります。
「SEO対策して欲しい」「SEO対策に強いサイトを作ってほしい」とよくご相談いただきますが、多くの方は対策キーワードと対応する対策ページが決まっていないことがほとんどです。
また、対策キーワードと対策ページを決める際、1ページ1キーワードの原則を守ってください。複数キーワードで1ページを対策すると、検索意図(検索者が持っている課題や疑問)に合わないページ内容になるからです。
例えば、「shopify seo対策」と「shopify 構築費用」を1ページで対策しようとすると、各キーワードの検索意図に対応していない情報がページ内に存在することで、検索エンジン(Google)からの評価が下がります。(構築費用を知りたいのに、seo対策の内容が記載されても”今欲しい情報”ではない)
そのため、1つの対策キーワードに対して、検索意図を汲み取り、対策ページに適切な情報量だけを記載することが大切です。
titleタグの適切な設定
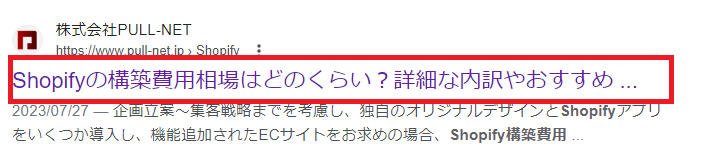
titleタグは、Webページのタイトルを表示するためのタグのことです。検索結果に表示されるWebページのタイトル部分にあたります。下記の画像だと、赤枠の部分です。

Shopifyでは、商品ページ、ページタイトル、オンラインストアのタイトル(トップページのタイトル)を編集する機能が基本機能として存在します。
titleタグには、事前に決めておいた対策キーワードを考慮して、キャッチーで目を惹くような内容を入れましょう。ちなみに、先ほどの画像の対策キーワードは「Shopify 構築費用相場」です。
検索順位やその時の状況によりますが、検索結果に表示されるtitleの文字数はPC30文字以内、スマホ33文字以内です。できる範囲で構いませんが、どちらかを基準にtitleの設定をおすすめいたします。文字数を超えると、上記の画像のように、文字が切れて「…」の表記で省略されます。
また、省略されることを考慮して対策キーワードは出来るだけtitleの左端に置くようにしてください。ユーザーの多くは自分が検索したキーワードがtitleに含まれているかどうかでクリックするかどうかを決定しているためです。
titleタグは検索順位に最も影響する項目のひとつです。必ず対策キーワードを含めたtitle作りを意識しましょう。
・titleの文字数はPC30文字以内、スマホ33文字以内
・titleの左端に対策キーワード置くようにする
・titleタグは検索順位に最も影響する項目のひとつ
meta descriptionタグの適切な設定
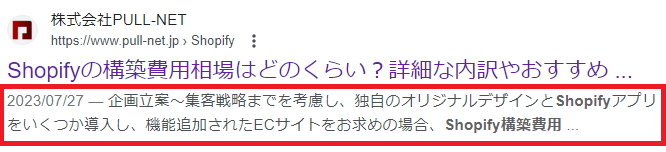
meta descriptionタグとは、ページの概要説明文を記載することができるタグのことです。下記の画像の赤枠の部分がmeta descripitonで設定した内容が表示されます。
※日付も赤枠内にありますが、meta descriotionには記載していない部分です。

Shopifyでは、商品ページ、各ページ、ブログ、トップを編集する機能が基本機能として存在します。
meta descriptionタグ自体はSEOに直接的な影響はないと、Google公式が発表しておりますが、対策キーワードをmeta decripitonに含めると、その対策キーワードで検索したユーザーに対して、赤枠内にあるように太字で表示されるため、より目立ちやすくなり、クリックされやすくなります。
検索順位やその時の状況によりますが、検索結果に表示されるmeta descriptionの文字数はPC120文字前後、スマホ60文字前後です。どちらかを基準に設定しましょう。また、titleタグ同様に文字数が多すぎると「…」と省略されます。
そのため、省略されることを前提に。meta descriptionには、対策キーワードを含めつつも、概要を簡潔に数字やお得な情報、営業時間などを記載するように心がけると良いでしょう。
・meta descriptionの文字数はPC120文字前後、スマホ60文字前後
・meta descriptionは直接的には検索順位に影響しない
・meta descriptionには、対策キーワードを含める
・meta descriptionの概要は簡潔に数字やお得な情報などを記載する
見出しタグの適切な設定
見出しタグとは、h1~h6までのタグのことです。設置する際は次のように設置します。
<h1>テキストが入りますテキストが入ります</h1>
<h2>テキストが入りますテキストが入ります</h2>
<h3>テキストが入りますテキストが入ります</h3>
<h4>テキストが入りますテキストが入ります</h4>
<h5>テキストが入りますテキストが入ります</h5>
<h6>テキストが入りますテキストが入ります</h6>
SEO対策に効果的な見出しタグの使い方は次の通りです。
①h1タグは1ページに一つ
②h1、h2には自然に入るならできるだけ対策キーワードを含める(無理に入れない)
③見出しタグは画像ではなく、テキストに対して使用する
④使用の順番を守る
⑤見出しタグを装飾目的に使用しない
⑤の「使用の順番を守る」についてですが、「<h1>の次は<h2>、<h2>の次は<h3>という順番を守らなければなりません。」
例えば、本記事の見出しタグの使用は次の通りになっています。
<h2>ShopifyはSEO対策に弱い?強い?その他のECカートと比較してどうなのか?/h2>
<h2>ShopifyでできるSEO対策チェックリスト/h2>
<h3>対策キーワードを決める</h3>
<h3>titleタグの適切な設定</h3>
<h3>meta descriptionタグの適切な設定</h3>
<h3>見出しタグの適切な設定</h3>
<h3>適切な画像ファイル名の設定</h3>
<h3>altタグの適切な設定</h3>
<h3>内部リンク設定</h3>
<h3>sitemap.xmlファイルの設定</h3>
<h3>robots.txtファイルの設定</h3>
<h3>canonicalタグの設定(重複コンテンツの回避)</h3>
<h3>ページURLを英数字に設定</h3>
<h3>構造化データの設定</h3>
<h3>ブログ投稿</h3>
<h3>商品ページの作り込み</h3>
<h3>表示速度の改善</h3>
<h3>被リンクの精査</h3>
<h3>リンク切れチェック</h3>
<h3>ページのフレッシュネス管理</h3>
<h2>ShopifyのSEO対策におすすめのアプリ4選/h2>
<h3>SEO Manager</h3>
<h4>SEO Setting</h4>
<h4>Link manager</h4>
<h4>Company Info/JSON-LD</h4>
<h4>Bulk SEO editor</h4>
<h4>Search analytics</h4>
<h4>Search analytics</h4>
<h4>Support</h4>
<h4>Sitemaps</h4>
<h4>How to get started</h4>
<h3>Plug in SEO</h3>
<h3>Page Speed Booster</h3>
<h2>ShopifyのSEO対策に必須ツール/h2>
<h3>Googleアナリティクス(GA4)</h3>
<h3>Googleサーチコンソール</h3>
<h2>ShopifyのSEO対策に関するよくある質問/h2>
<h3>Shopifyなら簡単に上位表示できますか?</h3>
<h3>ShopifyはSEOに弱いと聞きますが、なぜですか?</h3>
<h3>ShopifyよりWordPressのほうがSEOに強いですか?</h3>
<h3>ドメインそのままでShopifyに引っ越しを検討していますが、SEOに影響ありますか?</h3>
<h2>Shopifyの導入~SEO対策はPULL-NETにご相談下さい/h2>
入れ子構造になっていることが分かると思います。そのため、<h3>の中に<h1>や<h2>が入ることがありませんし、次の見出しタグは<h4>を使用しなければならないので、<h4>を飛ばして、<h5>や<h6>を使用することはおすすめしません。
適切な画像ファイル名の設定
使用する画像のファイル名は、その画像を意味する内容を簡潔に英数字で名前付けするようにしてください。適切なファイル名は検索エンジンのクローラ(Webサイトを巡回するロボットのこと)に適切な情報を伝えられます。
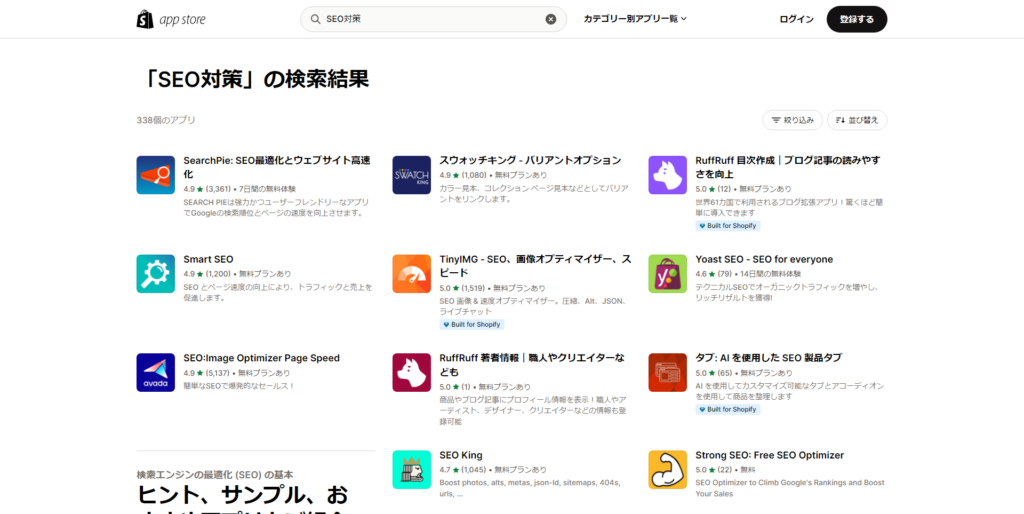
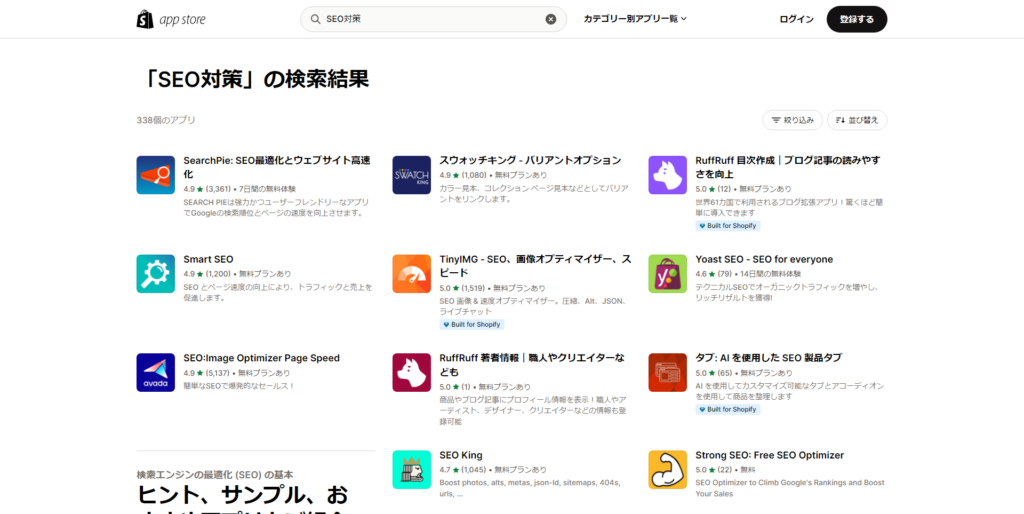
例えば、次の画像は「shopifyアプリストアでSEO対策と検索した結果」なので、ファイル名は「shopify_app_seo.jpg」にすると良いです。
※jpg、pngなどの拡張子は任意です。

altタグの適切な設定
altタグとは、画像を視覚的に読み込むことができないクローラに対して、画像が何を意味するものなのかを伝えることができるタグです。代替テキストとも呼ばれます。
その他、サーバーの不具合や検索環境の悪いと画像が表示されなくなる時の対処として、altで設定されているテキストが代わりに表示されます。

画像のHTMLタグ内の「alt=”○○”」にて設定することができます。例えば、コードを直書きする際は、次のように設定することができます。
<img src="画像のURL" alt="画像の説明" />
ただ、Shopifyでは一部は機能として設定できる枠が存在しますので、そちらを利用しても問題ありません。
商品管理のメディア追加の場合は、ファイルをアップロードして、画像をクリックし、「代替テキストを追加する」をクリックすると、altを設定できる枠が表示されます。
また、コレクションでは、「コレクションの画像」にある編集をクリックし、「画像の代替テキストを編集する」をクリックすれば、altを設定できる枠が表示されます。
altを設定する際は、画像の内容をそのままテキストとして書き起こすだけで大丈夫です。無理やり対策キーワードを入れようとせず、自然と入る場合のみ対策キーワードを入れるようにしましょう。
内部リンク設定
内部リンクとは、Webサイト内のページ同士を繋ぐリンクのことです。内部リンクを設定することで、クローラがサイトを巡回しやすくなり(クローラビリティの向上)、インデックスされやすくなります(検索結果に表示されやすくなる)。
関連するページ同士がリンクで繋がり合うことで、サイトの質が向上し、クローラの評価が上がり、順位上昇に繋がります。反対に、関連度が薄い同士の内部リンクは評価が下がることもあるので、注意してください。
内部リンクを貼るときは、アンカーテキストの文言とリンク先ページを合致させるようにしてください。例えば、次のようにページタイトルの内容とアンカーテキストの文言を一緒にするイメージです。
設定する際は、「<a href="https://~">アンカーテキスト</a>」と記載します。先ほどの例の場合は次の通りです。
<a href="https://www.pull-net.jp/shopify/what-shopify/">Shopify(ショッピファイ)とは? 概要・基本機能・料金プラン・メリット・デメリットなどについて紹介!</a>
sitemap.xmlファイルの設定
sitemap.xmlファイルとは、検索エンジン向けにサイトの構造を伝えるための、サイトマップ(サイトの地図のようなもの)です。sitemap.xmlファイルを準備しておくことで、GoogleやBingなどの検索エンジンはサイトがインデックス登録(サイトが検索結果に表示されるようになる登録)に使用できます。
インデックス登録されなければ、検索結果に表示されないため、SEO対策しても絶対に上位表示はできません。
Shopifyでは、すべての商品、主要商品画像、ページ、コレクション、ブログ記事へのリンクが含まれるsitemap.xmlファイルが自動的に生成されるようなので、作業することはありません。
robots.txtファイルの設定
robots.txtファイルとは、クローラの巡回を制御できるファイルのことです。クローラはサイト内のすべてのページを確認しているわけではありません。都度必要に応じて確認しており、優先度の高いページを自動でクロール(サイトを巡回すること)して、評価していっています。
クロールを制御することで、クロールする必要のないページを制御し、優先的にクロールしてほしいページを指定するといったことができます。
Shopifyでは、robots.txtファイルは自動生成されます。ECサイトでは、複数の似た商品を取り扱い、ページ数も自然と膨大になります。そうなると、クロールが効率よくクロールしてくれなくなるため、robots.txtファイルで制御し、優先的にクロールしてほしいページを指定することで、順位が上がりやすいサイトにすることができます。
クローラを制御する編集をする場合は、「robots.txt.liquid」を編集します。専門的な作業になるため、弊社のようなEC制作会社に依頼することをおすすめいたします。ご自身で編集される際は、下記の公式ヘルプセンターを参考に作業を進めてください。
canonicalタグの設定(重複コンテンツの回避)
「canonicalタグ」とは、同一内容のページを1つのページにまとめることで、検索エンジンへ正しいURLを伝えるためのタグです。
ECサイトの場合は、同一商品のサイズ違い、カラー違いなどバリエーションによってURLが異なることがあります。この場合、検索エンジンはそれぞれ別ページとして認識するため、「重複した内容のページが複数存在する」と認識され、正当な評価を得られず、検索順位が上がらないということが起きます。
Shopifyでは、canonicalタグは自動生成されるため、ご自身で作業することはありません。
ページURLを英数字に設定
Shopifyでは、ページを作成する際、任意でURLの一部を設定することができます。設定せずにページを公開すると、ページタイトルがそのまま入る仕様のため、日本語の文字列が入ることがあります。
ただ、日本語がURLに含まれると、URLをコピーペーストした際、謎の文字列に変換されてしまいます。これは、日本語のようなマルチバイト文字(1バイト以上で構成される文字のこと)は、URLに使用できないためです。
そのため、ページURLは必ず英数字で設定することをおすすめします。日本語URLだと、SNSで共有する際に長くなってしまったり、不審なページと思われたり,
被リンクが受けにくかったり、シェアされにくかったりとデメリットがいくつかあります。
特に被リンクが受けにくい、シェアされにくいというのはSEOにおいて大きな問題なので、URLは必ず英数字で設定するようにしましょう。
構造化データの設定
構造化データとは、サイト上の情報を検索エンジンに効率的に伝える技術のことです。例えば、「商品名」「商品価格」「商品画像」などの情報を効率的に伝えることができます。
なぜ構造化データが必要かというと、私たち人間はページを見ただけで「これが商品価格だ」「これは商品画像だ」と理解できますが、クローラは同じように判断することができません。
※時間はかかりますが、周辺情報を参考におおよそで判断はします
そのため、構造化データを用いてクローラに情報を効率的に伝えるということです。Shopifyで構造化データを設置するには、手動の方法とアプリを用いる方法があります。手動で行う場合は、専門的な技術が必要なので、アプリでの設置を推奨しております。
後程紹介しますが、「SEO Manager」や「Plug in SEO」などのアプリでの構造化データ設置をおすすめいたします。
ブログ投稿
検索からの流入を増やすためには、ブログを作成し、投稿していく必要があります。ブログで集客するメインターゲットは「まだまだ客」という潜在層です。今すぐに購入をしてくれるわけではありませんが、これから購入してくれる可能性のある人に出来る限り接触していくことが目的です。
商品情報を補う形で商品に関連する情報をブログとして発信していきます。ただし、スタッフブログや日常ブログのようなブログではなく、しっかりと対策キーワードが前提にあり、課題や疑問を解決することを第一としたブログ記事を作成します。
本記事はまさにそれを意識した記事です。「shopify seo対策」を対策キーワードとして設定し、本記事を作成しています。
商品ページの作り込み
商品画像、商品名、商品価格、カートボタン、商品概要と基本的な情報だけではなく、商品の具体的な説明、使用感、コーデ例、仕様・サイズなどより詳細な作り込みがされた商品ページを検索エンジンは好みます。
例えば、Dcollectionという30~50代向けのアパレル通販サイトがありまして、こちらの商品ページが非常に参考になります。
Dcollection
表示速度の改善
表示速度も検索順位に影響するため、必要に応じて改善する必要があります。
Shopify自体が表示速度を最適化するために、インフラ、サーバー周りを日々調整しています。ただ、それらはストアオーナーからは管理できない要素なので、何もできません。
オーナーがShopifyで表示速度を改善する場合、次のような対応ができます。
・使用アプリを最低限に抑える
・コードの記述を出来るだけシンプルにする
・外部読み込みファイルやファーストビュー以外の画像を遅延読み込みする
・画像の拡張子をWebPに対応する
・ファーストビュー画像の縦幅のサイズを指定する
・軽いテーマを使用する(Simple、Editorial、Boundles、Debut、Supply、OS 2.0 テーマなど )
・スライドを少なくする
・Page Speed Boosterを導入する
それぞれ専門的な内容なので、サイト制作の技術に関する知識が乏しい場合は、対応することは難しいです。そのため、弊社のようなEC制作会社にご相談いただくことをおすすめいたします。
被リンクの精査
被リンクとは、外部サイトから自分のWebサイトへ向けられたリンクのことです。リンクを受けているため、被リンクと呼ばれています。SEO対策において被リンクは他者から支持を受けているという意味合いがあるため、その支持する外部サイトが多ければ多いほど、評価される仕組みです。
もちろん、外部サイトの品質も評価対象です。例えば、政府系サイト、教育機関系サイト、企業系サイト、個人サイトなど誰がサイトを運営しているかも重要な部分です。
現実で例えると分かりやすいと思います。知らない人に「あのお店は美味しいよ」と教えてもらうのか、親友が「あのお店は美味しいよ」と教えてもらうのでは、信憑性がかなり違ってくると思います。
これがインターネット上で同じことが起きていて、同じ情報を政府が発信するか、個人が発信するかで情報の信憑性は変わってきます。
そのため、被リンク質が高い順としては、「政府系 > 教育機関系 > 企業系 > 個人」となっており、質の高い被リンクを受けると、被リンクを受けたサイトは評価が上がるという仕組みです。
ただし、有象無象の外部サイトからの被リンクが集まり過ぎると、スパム評価を受ける可能性があるため、定期的に被リンクを精査していき、否認していく必要があります。
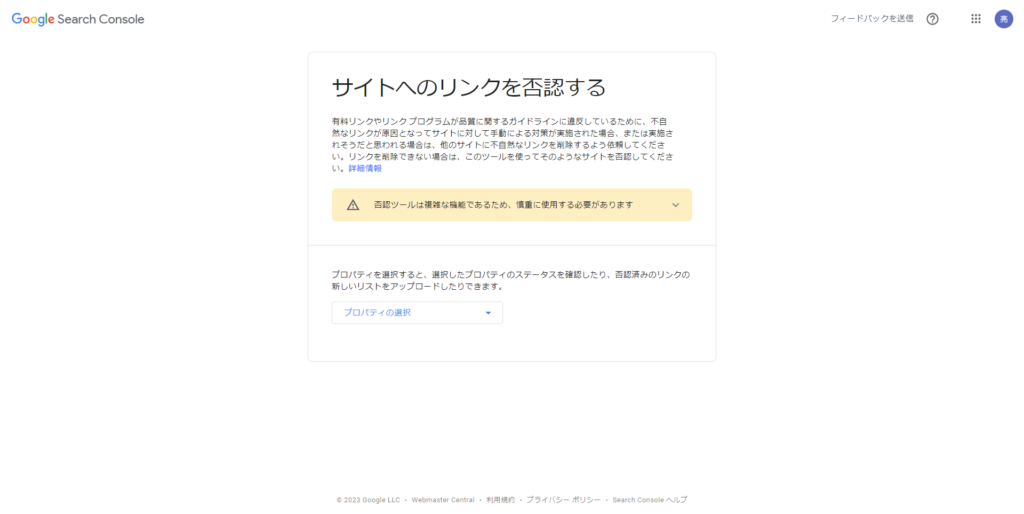
否認方法はGoogleサーチコンソールにサイトを登録し、事前に用意した否認する被リンクリストを「リンク否認ツール」にてアップロードし、完了します。

どこから被リンクを獲得しているかは、Googleサーチコンソールの「リンク > 上位のリンク元サイト」から確認が可能です。一つずつアクセスし、サイト自体が存在しない、サイトに全く関係のないサイトなど怪しいものは否認していっても問題ありません。
リンク切れチェック
サイト運営を行っていると、不必要なページを削除することがあります。ただ、そのページがブログやその他のページからリンクされていた場合、リンク切れが発生します。気付かないうちにやってしまうことなので、被リンク精査同様に定期的にチェックする必要があります。
リンク切れチェックには、リンク切れチェッカーを利用します。チェックしたいご自身のサイトを入力し、チェックのボタンをクリックすると、リンク切れしているページを出してくれます。

リンク切れしているページが見つかれば、そのページを編集し、リンクを外すか、他のリンクと差し替えると良いでしょう。
ページのフレッシュネス管理
フレッシュネスとは、新鮮なという意味で、ページの情報の新鮮度を表す指標になります。過去に作成したページが数年後には古い情報になるということはよく起きます。そして、検索エンジンはユーザーに最新の情報を伝える仕組みになっているため、古い情報がないかを定期的に確認し、新しい情報にリライトしなければなりません。
フレッシュネスを失うと検索順位は段々と下落していくため、ページの情報管理は都度行うようにしましょう。
ShopifyのSEO対策におすすめのアプリ3選
ここでは、ShopifyのSEO対策に導入されるおすすめのアプリを3つ紹介いたします。
SEO Manager

SEO Managerは、人気のSEO対策アプリのひとつです。2023年08月23日時点では、1,724件のレビューが付けられており、総合評価は4.7と非常に高い評価を獲得しています。
SEO Managerでは、トラフィックを獲得するためのキーワード選定、HTMLマークアップ、エラーの抽出などの機能を持ち合わせています。また、構造化マークアップまで対応しているため、SEO対策のテクニカルな部分はしっかり抑えているといえます。「SEO対策についてよくわからない」という方は、SEO Managerを入れておくと安心です。
7日間の無料体験があり、引き続き利用する場合は$20/月のランニングコストがかかります。
機能としては次の8機能が表示されます。
SEO Setting
モバイルフレンドリーチェック、ページスピードチェック、インデックス状況確認、キーワードサジェストなどです。
Link manager
リンク切れやリダイレクトリンクのチェックが可能です。
Company Info/JSON-LD
企業情報の登録、各種SNSやGoogleマイビジネスアカウントとの連携、構造化データマークアップへの対応などです。
Bulk SEO editor
カテゴリや商品ページのtitleタグをルール化して、設定する機能です。SKUが多い店舗に非常に役に立つ機能です。
Search analytics
Googleアナリティクスと連携してデータを確認することができます。
Search analytics
Googleサーチコンソールと連携してデータを確認することができます。
Support
よくある質問集です。アプリやSEO対策についての質問が掲載されています。
Sitemaps
現在停止中です。サーチコンソールのサイトマップデータが確認できます。
How to get started
ヘルプページです。チュートリアル動画を確認できます。
Plug in SEO

Plug in SEOも同様に人気のSEO対策アプリのひとつです。2023年08月23日時点では、2,560件のレビューが付けられており、総合評価は4.7と非常に高い評価を獲得しています。
SEO Manager同様にSEO対策を簡単に行えるようになるアプリです。タイトルタグ、メタ・ディスクリプション、ページ速度などSEOに関する重要な項目のチェックをし、問題点に対しての解決策を提示してくれるのが特徴的です。また、日本語以外のSEO対策にも対応しています。
14日間の無料体験があり、引き続き利用する場合は$19.99/月のランニングコストがかかります。
Page Speed Booster

Page Speed Boosterはユーザー行動を予測し、あらかじめ遷移先ページを読み込み、ユーザーがリンクをクリックしたら、あらかじめ読み込まれていたページを表示させるアプリです。通常はリンクをクリックしてからページの読み込みが始まりますが、Page Speed Boosterはクリックする前にページを読み込んでおくことで、表示速度を爆速にするアプリです。
ページ遷移中に読み込みが遅いと離脱の原因になります。ページの読み込み速度は転換率やSEO対策に関わってきますので、Page Speed Boosterでしっかり対策しておきましょう。
ShopifyのSEO対策に必須ツール
ここでは、SEO対策に必要な定番のツールを2つ紹介いたします。
Googleアナリティクス(GA4)

ほとんどのWebサイトに導入されているであろう無料分析ツールです。ShopifyでのECサイト制作完了後は、必ずGoogleアナリティクスを導入&連携をしておきましょう。Googleアナリティクス(GA4)で販売商品や収益データを取得するには、特別な設定をしなければなりません(eコマース設定)。
Googleタグマネージャー、Shopifyピクセル、アプリを使用した設定方法があります。各設定方法お好みの方法で設定しておきましょう。難しい場合は、PULL-NETにご相談いただけましたら、有料で対応いたします。
Googleサーチコンソール

Googleサーチコンソールとは、Google検索におけるサイトの掲載順位、監視、管理、改善するのに役立つ無料ツールです。また、実際にどのようなキーワードで検索して、サイトへ訪れたのかが分かるため、SEO対策にはGoogleアナリティクスよりも必要になるツールです。
Googleアナリティクスは設定しているけれども、Googleサーチコンソールは設定していないというサイトは多いです。しっかり設定しておきましょう。
ShopifyのSEO対策に関するよくある質問
以下、ShopifyとSEO対策に関するよくある質問です。ぜひご確認ください。
Shopifyなら簡単に上位表示できますか?
対策されるキーワードによって、上位表示の難易度が異なるため一概には回答できません。ShopifyはSEO対策に適した機能を持ち合わせていますが、Shopifyだから特別に上位表示しやすいというわけではございません。別途、対策キーワードに応じた適切なSEO対策は必要になります。
ShopifyはSEOに弱いと聞きますが、なぜですか?
ShopifyはSEOに弱くはありません。実際、Shopifyサイトで上位表示されているECサイトはございます。ただし、技術的な制約があるため、出来ないこともございますが、順位に大きく影響するようなことではないので、安心しても問題ありません。
ShopifyよりWordPressのほうがSEOに強いですか?
どちらが強いということはありません。SEO対策に重要なのは、対策キーワードの検索意図を満たすコンテンツやサイトを作ることです。コンテンツを作るのに、ShopifyとWordPressでどちらが有利ということもありません。
ドメインそのままでShopifyに引っ越しを検討していますが、SEOに影響ありますか?
サイトの評価はドメインに紐づいており、サイト構造やページ内容に変更なければ、引っ越ししても大きな影響を与えることは少ないです。ただし、Shopifyへ移行することで、サイト構造が変わったり(ページのURLが変わる)、内部リンク構造が変わったりする場合は、影響する可能性は高いです。既に複数のキーワードからの流入がある場合は慎重に行う必要があります。一方、そもそもそこまで流入が少ない(キーワードで順位が上がっていない)という場合は、あまり気にしなくても問題ありません。
Shopifyの導入~SEO対策はPULL-NETにご相談下さい
Shopify導入~SEO対策をお考えの方は、Shopify構築実績豊富でSEO対策に強みのあるPULL-NETにぜひご相談ください。PULL-NETがさまざまな角度から分析し、最善の施策をご提案します。

HP・ECサイト制作及びWeb集客を得意領域とするWeb制作会社。1,000件以上の実績と創業16年間の経験から得たノウハウを基に、多くの企業様をサポートしております。制作及び集客の各工程のプロが社内に在籍している点が強み。
最近の記事
特別コンテンツ一覧
- 楽天市場 (2)
- ネットショップ・ECサイト制作 (57)
- ランディングページ制作 (10)
- IT導入補助金 (10)
- Shopify (8)
- 商品撮影・動画撮影 (14)
- SEO対策 (26)
- リスティング広告 (18)
- ホームページ制作 (1)
- Instagram (2)